안녕하세요. 요즘 유튜브와 BJ방송을 보면 많은 사람들이 크리에이터에게 후원을 합니다. 이젠 블로그에서도 후원을 받을 수 있습니다. 어떻게 받을 수 있는지 알아보겠습니다.
1. 도네리카노 사용하기
유튜브, 블로그, BJ, 아티스트의 손쉬운 후원문화로 세상에 좋은 변화를 만듭니다. | 도네리카노
유튜버, 블로거, BJ, 아티스트, 디자이너, 예술가에게 향긋한 커피 한잔을 선물하세요. 커피 한잔이 세상에 좋은 울림이 됩니다.
donaricano.com
- 도네리카노라는 서비스입니다. 도네리카노를 통해 네이버, 티스토리 블로그에서 후원버튼을 만들 수 있습니다. 또한 자신의 개인 카카오 QR코드를 업로드하기 때문에 수수료없이 무료로 후원 받을 수 있습니다.
2. 도네리카노 회원가입 및 마이페이지 꾸미기
- 회원가입을 하게되면 마이페이지로 이동하게 됩니다. 마이페이지는 사용자들에게 노출되는 페이지입니다. 그렇기 때문에 대쉬보드를 클릭하여 개성있는 글과 함께 자신의 카카오 QR코드 이미지를 업로드하여 업데이트 합니다. 화면에 보이는 펜을 누루면 업데이트를 할 수 있습니다.

3. 마이페이지에서 확인하기
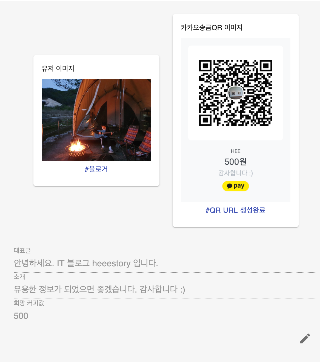
- 이제 자신의 마이페이지를 확인하면 알맞게 적용된것을 볼 수 있습니다.

후원 하시는 분들이 도네리카노 버튼을 클릭하면 보이게되는 페이지 입니다.
4. 도네리카노 버튼 블로그에 적용하기
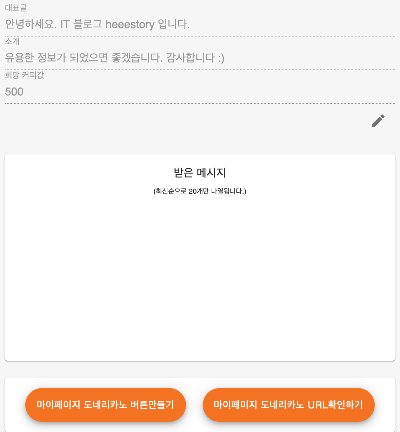
- 다시 대쉬보드로 돌아가면 하단에 주황버튼 두개가 보입니다.

오른쪽 버튼을 클릭합니다. 그럼 아래와 같은 창이 뜨는걸 확인 할 수 있습니다.

알맞은 버튼에 크기를 선택하여 소스코드를 복사합니다. 자세한 사용방법은 사용방법 보기 버튼을 클릭하시면 나옵니다. 저는 티스토리에 추가하는것이 목표이기 때문에 티스토리에 적용하는 블로그 주소를 참고했습니다.
https://blog.naver.com/tipup_manager/221987927495
티스토리에 도네리카노 적용하기
안녕하세요. #도네리카노 입니다. 이번 글에서는 #티스토리에 도네리카노 버튼을 적용하는 방법을 알아보도...
blog.naver.com
저도 서식을 만들어 추가했습니다! 예전에 buy me a coffee 라는 서비스도 있었지만 외국버전이고 paypal을 사용해야되서 짜증났지만 도네리카노라는 서비스를 통해 블로거도 편하게 후원받을 수 있어서 좋은것 같습니다 ㅎ
'FullStack > 혼자만드는웹서비스' 카테고리의 다른 글
| [웹서비스] 단축 URL 사이트 코기(cogi) (0) | 2019.11.20 |
|---|






